
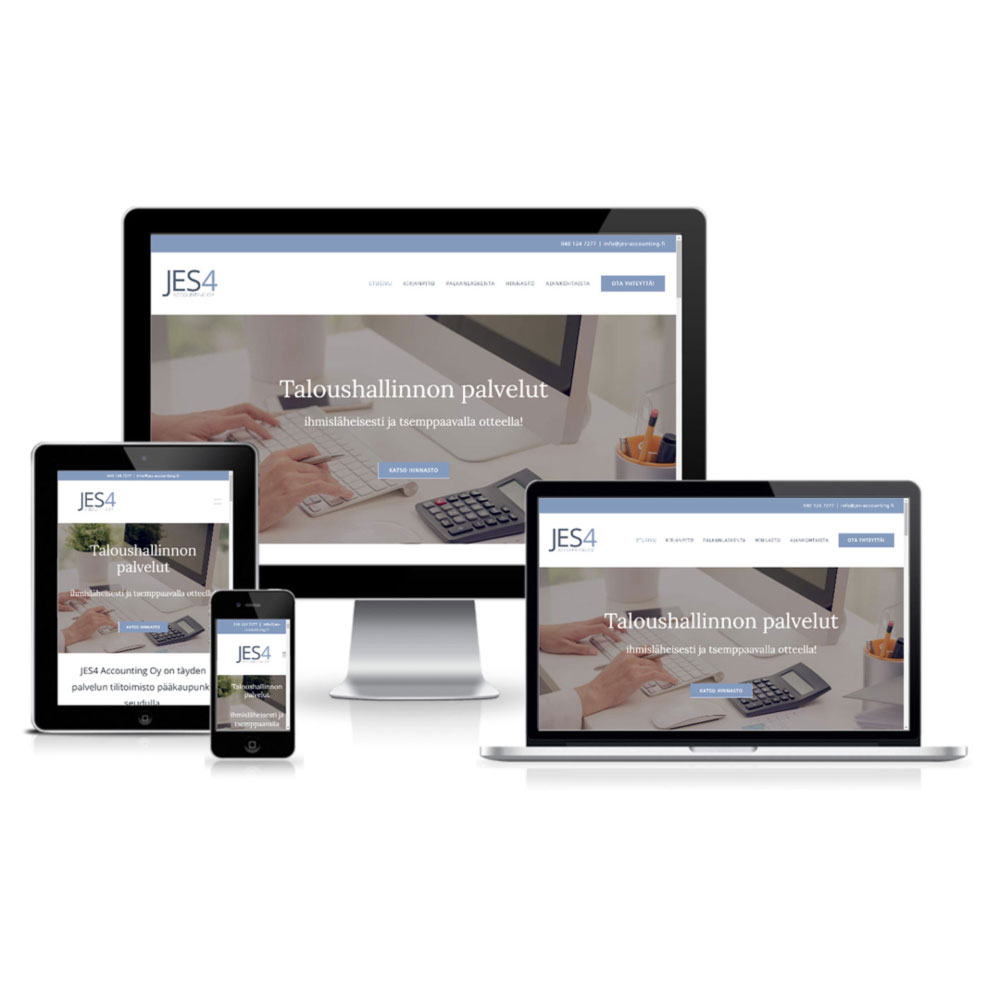
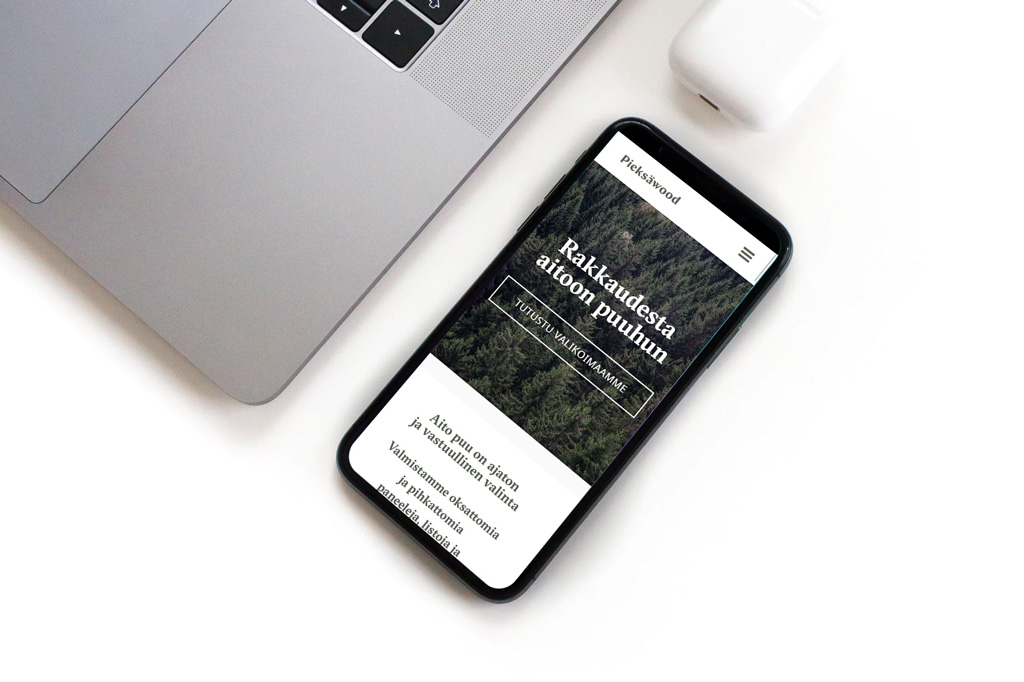
Toimiiko sivustosi oikein niin tietokoneella, tabletilla kuin älypuhelimellakin?
Jos et ole vielä testannut, niin kokeile Googlen mobiililaitesoveltuvuustestiä:
https://www.google.com/webmasters/tools/mobile-friendly/
Ongelmia mobiililaitteiden kanssa
Vaikka sivut näyttävät hienoilta tietokoneen isolla näytöllä, puhelimella niistä ei välttämättä saa mitään selvää. Jos nettisivut eivät ole responsiiviset, niitä on puhelimella vaikea käyttää:
- tekstistä ei välttämättä saa selvää – sivua pitää zoomata nähdäkseen kirjaimet
- zoomattu teksti ei mahdu puhelimen kapeaan näyttöön, vaan sitä pitää rullata sivusuunnassa – se on tosi vaikeaa
- valikon löytäminen ja käyttö voi olla hankalaa – valikko ja muut linkit saattavat olla niin pienellä, ettei niitä pysty puhelimella klikkaamaan
- ja monen monta muuta ongelmaa.
Miksi sivujen pitää olla responsiiviset, jos ne muuten ovat tosi hyvät?
Verkkosivujen tulee mukautua erilaisiin laitteisiin eli olla responsiiviset, jotta käyttäjät voisivat nähdä sisällön oikein. Jos sivu ei toimi oikein, käyttäjä sulkee sen ja siirtyy muualle, sillä zoomaaminen ja näytön kelaaminen on melko tuskastuttavaa.

Myös hakukoneet arvostavat mobiiliystävällisyyttä. Responsiiviset sivut löytyvät helpommin Googlen hakutuloksissa. Sivut, jotka eivät näy käyttäjilleen oikein, putoavat hakutuloksissa alaspäin, sillä hakukone huomaa, että kävijät eivät viihdy sivustolla. Jos kävijät poistuvat (hankalilta) nettisivuilta nopeasti, hakukone pitää sivuja huonoina, vaikka niiden sisältö sinänsä olisikin laadukasta.
Mobile first -periaate
Nettisivujen ja verkkokauppojen tulee toimia erinomaisesti sekä tietokoneella että eri kokoisilla mobiililaitteilla.
Ei välttämättä riitä, että sivut toimivat responsiivisesti – siis siten, että niitä pystyy suhteellisen hyvin käyttämään puhelimella. Niiden tulee toimia mobiilissa aivan erinomaisesti. Suurin osa kävijöistä selaa nettiä pelkästään puhelimen kautta. Tällöin käyttökokemuksen pitää olla erityisen sujuva. Kukaan ei jaksa selata sivuja, joita on hankala käyttää. Aina löytyy kilpailija, jonka sivut toimivat kätevästi puhelimellakin – ja sieltä se ostos sitten tehdään.
Nettisivut kannattaa suunnitella mobile first -periatteen mukaisesti. Siis siten, että ensin suunnitellaan se, miten sivut toimivat mobiililaitteilla. Ja sen jälkeen pohditaan, miten sivut toimivat työpöytäversiossa. Itse suunnittelen nämä asiat rinnakkain. Tällöin ei pääse syntymään tilannetta, että tehdään superhienot nettisivut pöytäkoneelle, ja siitä sitten joku jokseenkin toimiva karvalakkiversio puhelimelle.

Koska tarkoitus on tavoittaa myös mobiilikäyttäjät, on äärimmäisen tärkeää suunnitella mobiiliversio helppokäyttöiseksi, intuitiiviseksi ja myyväksi. Kävijän ostopolku voi mobiilinäkymässä olla aivan erilainen kuin tietokoneen näytön kautta katselevilla kävijöillä. Siksi on tärkeää jo suunnitteluvaiheessa pohtia, miten kävijä etenee sivuilla kohti sivujen tavoitetta.
Testaa myös nettisivujesi nopeus!
Nettisivujen nopeus vaikuttaa hakukonenäkyvyyteen ja myyntiin. Lue lisää nettisivujen nopeudesta ja testaa sivujesi nopeus täällä!
Lisää artikkeleita aiheesta:
Domainin ja palvelintilan hankkiminen
Hakukoneoptimointi – optimoi itse ja ilmaiseksi
